

老化验工
第10楼2013/08/24
介绍一个发帖很悲催的事:
论坛中的帖子可以插入flash动画,但遗憾的是,你要插入的动画只能是http://的网络地址,如果你选择了自己电脑上的动画文件(本地地址),系统并不上传文件,所以,我原来只好将动画放在我校的校园网上,然后,这里信息网再链接到那个动画网址,更悲催的是,学校也会经常地关闭网站,所以,今天突然发现原来的动画没有了。
现在发现:可以在自己的博客网页的博文中直接插入本地动画文件,然后,再将上面帖子中的动画文件地址指向这个“自家”网站的地址,才彻底解决了问题。
不知是本人愚钝,还是技术部门设计时出了纰漏?费解。
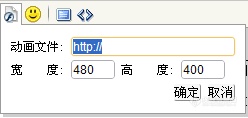
如果一点网页代码知识都没有的人,如何解决这个问题? (发帖子时弹出的界面)
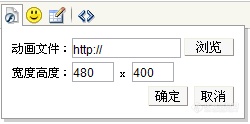
(发帖子时弹出的界面) (写博文时弹出的界面)
(写博文时弹出的界面)
看出差别来了吗?